
・おしゃれなブログページを作りたいけどやり方が分からない。
「稼ぐ」に特化していて、
SEO対策から機能性、デザイン性まで、すべてにバランスよく優れています!
ブログで稼いでいる方の多くが「AFFINGER6」を推奨しています。
ですので、ブログで本気で稼ぎたいならAFFINGER6を選んでおけば、間違いないです!
今回の記事では、勇気を出してAffinger6を購入した方向けに、
ブログのおしゃれな作成方法を紹介していきます!
作成方法をわかりやすく紹介するので、ブログを開いた状態で作業していきましょう!

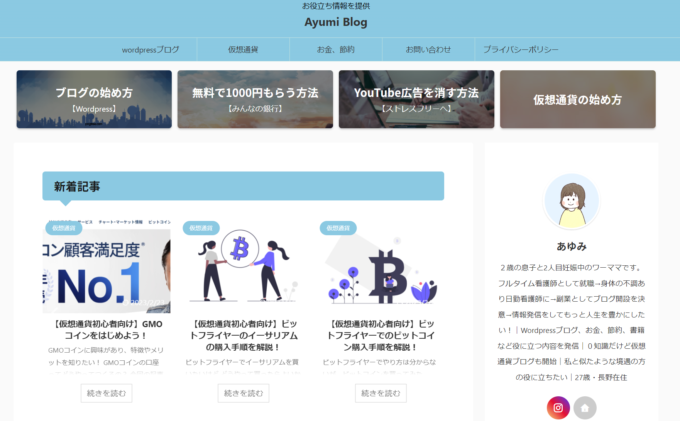
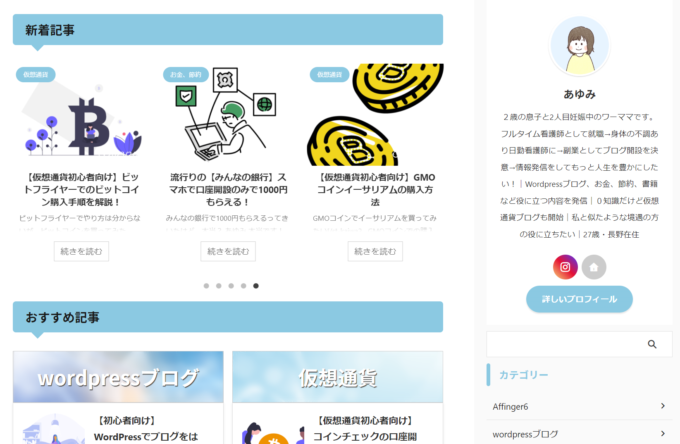
私のブログサイトです!
Affinger6を設定できるようになれば、ブログデザインとカスタマイズのレベルが上がります。
今回の記事で分かること
- Affinger6でのブログトップページ作成方法
これを機会にAffinger6を使ってみたくなった方は、こちらからどうぞ!
Affinger6についてもう少し知りたい、導入方法を知りたいという方は、
こちらからどうぞ!
-

【AFFINGER6の始め方!】オリジナルブログサイトを作ろう!
続きを見る
ちなみに、まだWordPressブログを持っていない方は、こちらからどうぞ。
-

【子育てママも可】ワードプレスブログの始め方と稼ぎ方!
続きを見る

Affinger6の設定方法
あくまで、私のブログデザインの作り方を参考に設定方法をご紹介します!
その点は、ご了承ください。
具体的にお伝えするのは次のような内容です!
- ヘッダー・フッターの色を変える
- サイト名を変える
- サイトアイコンを変える
- ヘッダー・フッターメニューを作る
- ヘッダー下におすすめ記事を設定する
- サイドバーにプロフィールを設定する
- サイドバーを設定する
- よく読まれる記事を設定する
- 見出しレイアウトを変える
- トップページを作る
- 吹き出しの作り方
人それぞれ、必要な部分が異なると思います!
目次にて、必要な部分にとぶこともできますので、有効にご活用ください!
①ヘッダー・フッターの色を変える
ヘッダーとはブログの最上部です。

フッターとはブログの最下部です。

ヘッダーとフッターの色の変え方ます。
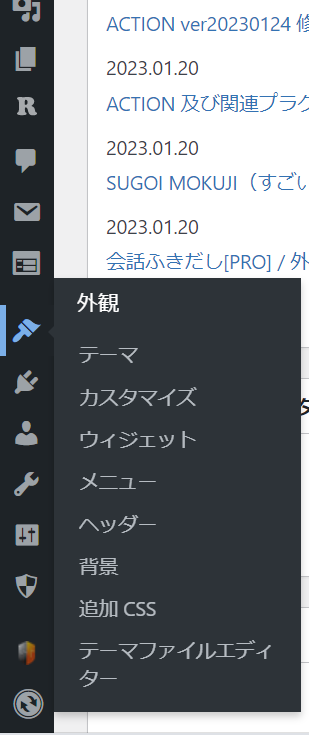
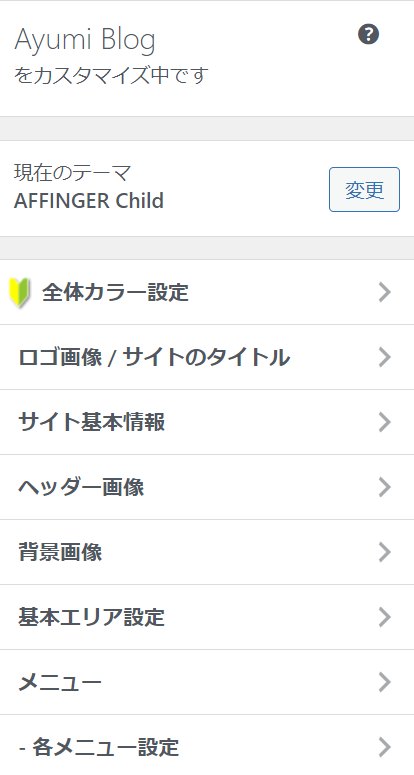
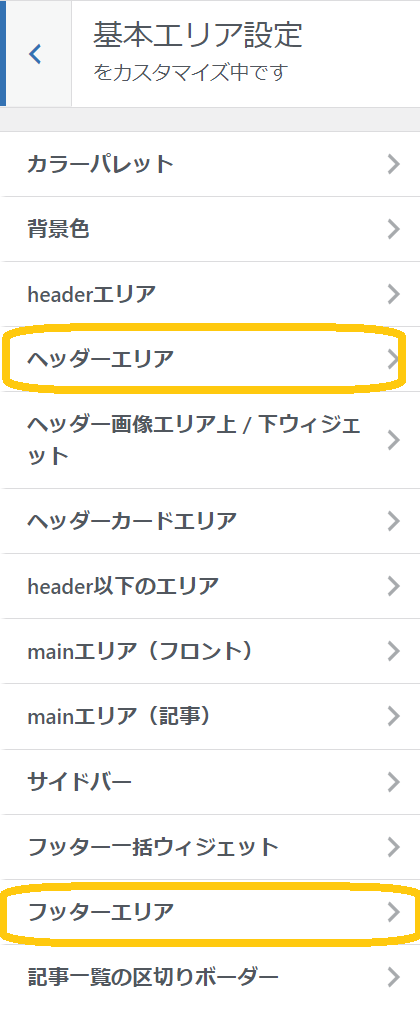
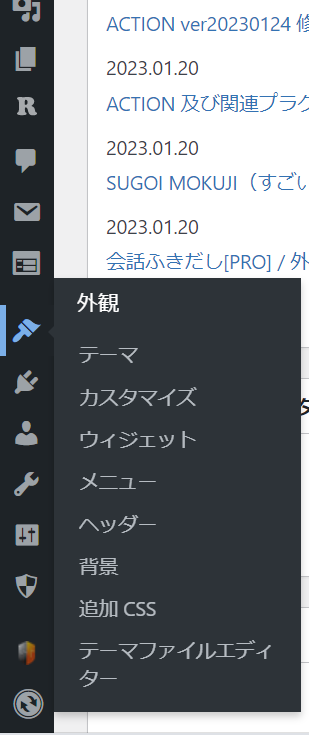
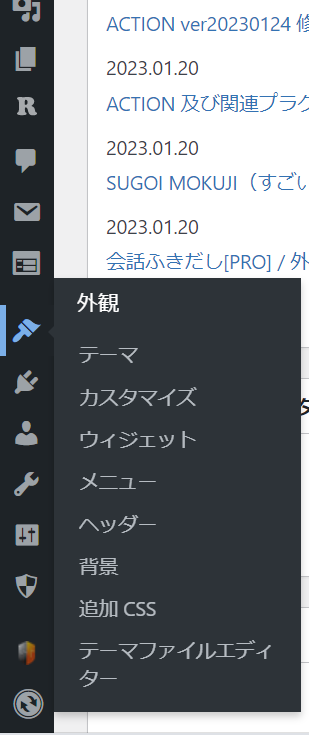
「ダッシュボード」>「外観」>「カスタマイズ」>「基本エリア設定」>「ヘッダーエリア」/「フッターエリア」



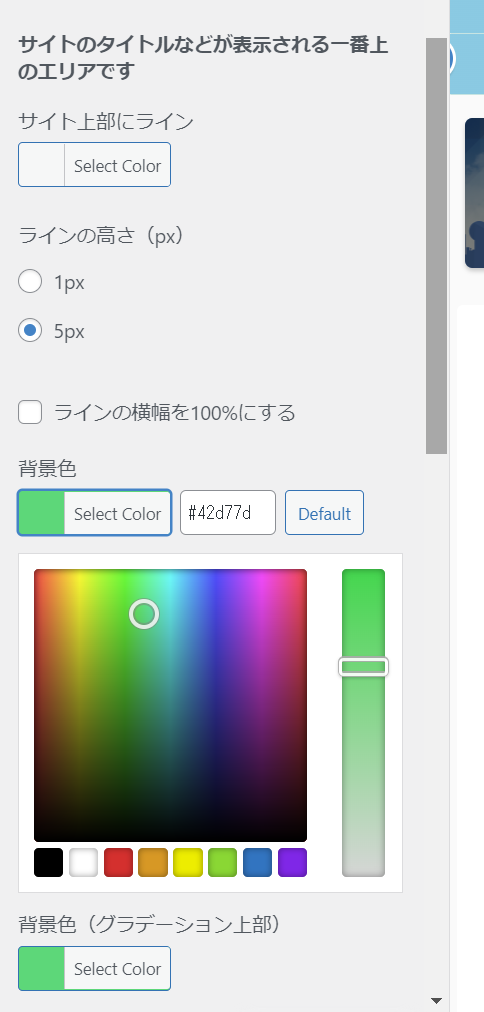
色の変更画面になりますので、好きな色を設定してください!

色を変えたら「公開」をタップして、ブログに反映させてください。
ちなみに、サイトのベースとなる色は
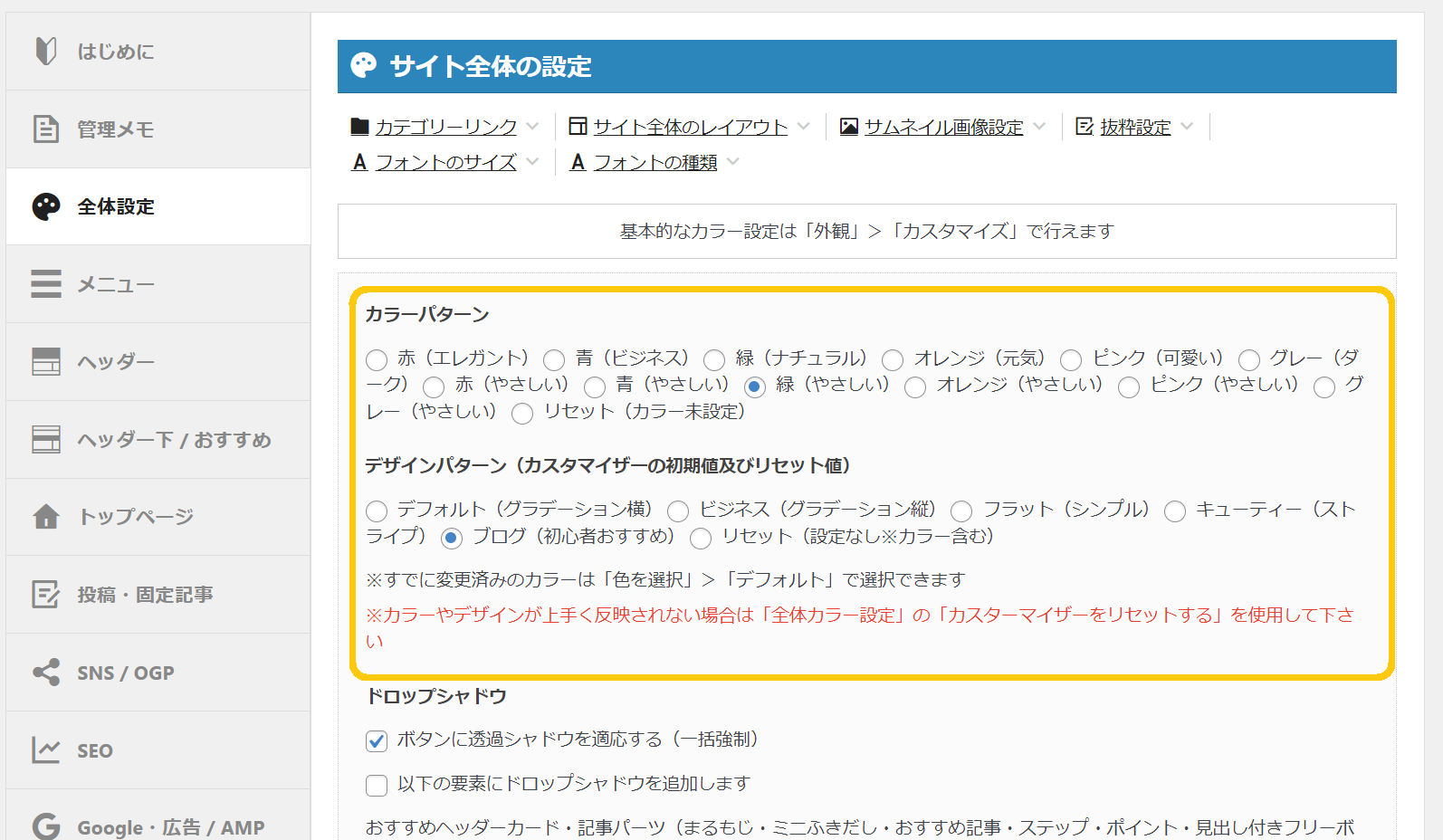
「ダッシュボード」>「AFFINGER管理」>「デザイン」>「カラーパターン」

から選ぶこともできます!
②サイト名を変える
次に、サイト名を変えてみましょう!
私の場合は、メインタイトル「Ayumi Blog」とサブタイトル「お役立ち情報を提供」のところです!

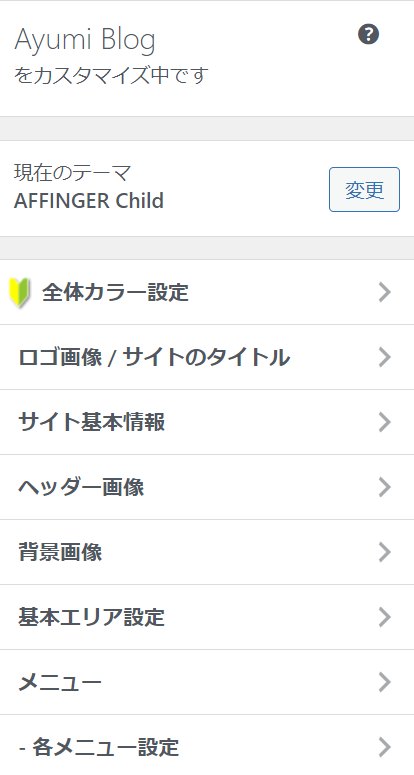
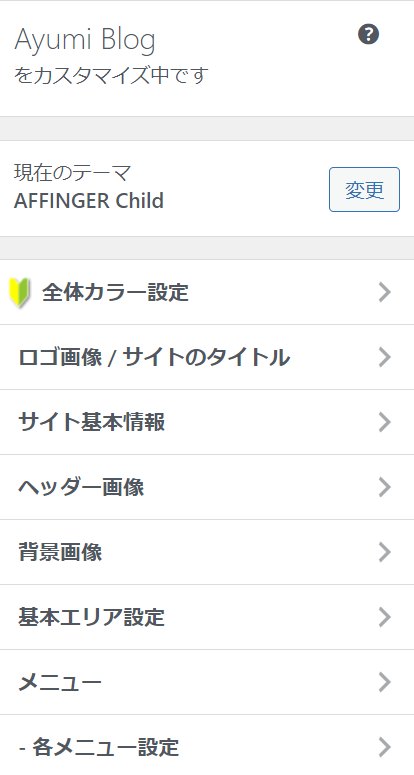
「ダッシュボード」>「外観」>「カスタマイズ」>「サイト基本情報」>「サイトのタイトル」



あとは、好きなサイトタイトルやサブタイトルを設定して下さい!
サイトタイトルを変更すると、自動でフッター部分のタイトルも変更されます。
また、サイトタイトルを「中央寄せ」したい場合は、
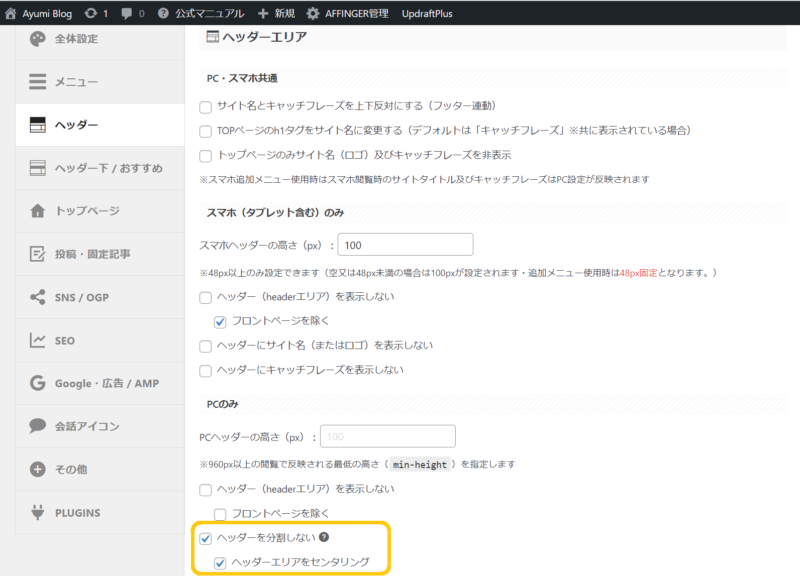
「ダッシュボード」>「AFFINGER管理」>「ヘッダー」>「ヘッダーエリア」>「PCのみ」

「ヘッダーを分割しない」>「save」>「ヘッダーエリアをセンタリング」>「save」
③サイトアイコンを変える

サイトアイコンとは、ブラウザのタブに表示される画像アイコンのこと
さっそく、サイトアイコンを変更していきましょう!
「ダッシュボード」>「外観」>「カスタマイズ」>「サイト基本情報」>「サイトアイコン」



「画像を変更」から好きな画像をアップロードして下さい!
画像は、「512×512」の正方形がベストです。
④ヘッダー・フッターメニューを変える
ヘッダーメニュー↓

フッターメニュー↓

ヘッダー・フッターメニューは、
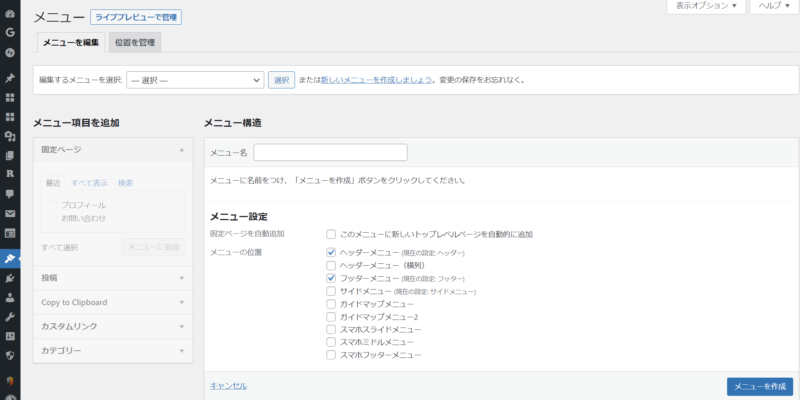
「ダッシュボード」>「外観」>「メニュー」>「新しいメニューを作成しましょう」
「メニュー設定」の「ヘッダー用メニュー」と「フッター用メニュー」にチェック入れる。
そして、「メニューを作成」をクリックします。

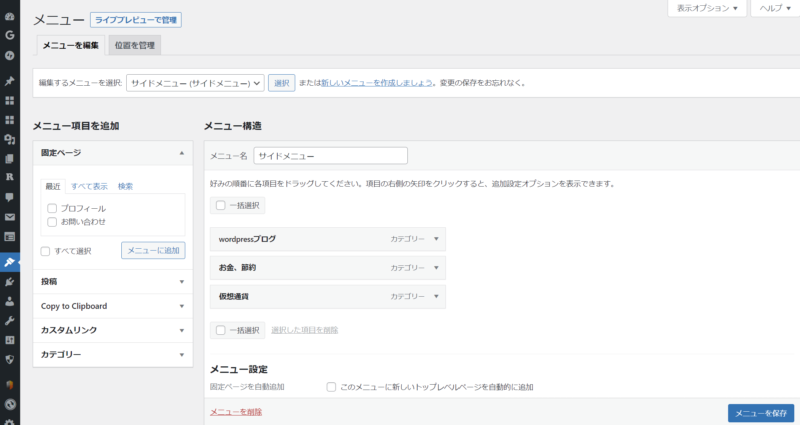
メニューの編集画面になるので、区別するために「メニュー名」を設定してください。
メニューに入れたいカテゴリーにチェックを入れて「メニューに追加」をクリック。
メニュー項目が表示されるのを確認後、「メニューを保存」をクリックすれば完了です。

メニューの削除は、メニュー項目の「▼」をクリックして「削除」をクリックするとできます。

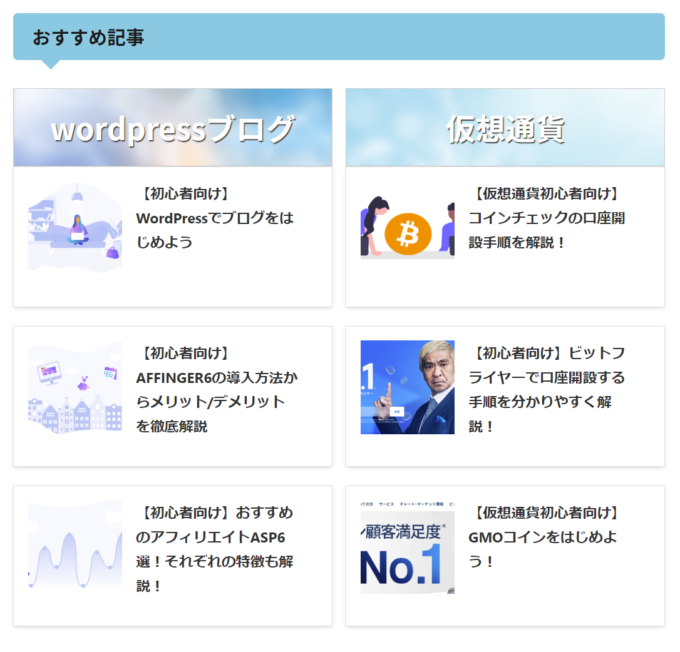
⑤ヘッダー下におすすめ記事を掲載する

「ダッシュボード」>「AFFINGER管理」>「おすすめ記事一覧」>「おすすめヘッダーカード」

- アップロードから背景に表示させたい画像をアップロードする
- 表示させたいタイトルを設定する
- 飛ばしたいブログ記事のURLを「リンク先URL」に貼る
- 「保存」をクリック
カードを4つ作れば、バランスの良いヘッダーになります!

ちなみに、わたしは背景画像に「イラストAC」という画像サイトを使用しました!
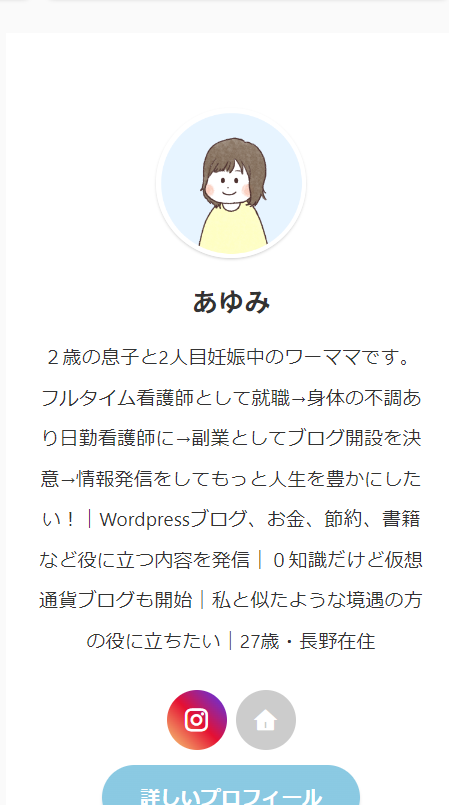
⑥サイドバーにプロフィールを掲載する

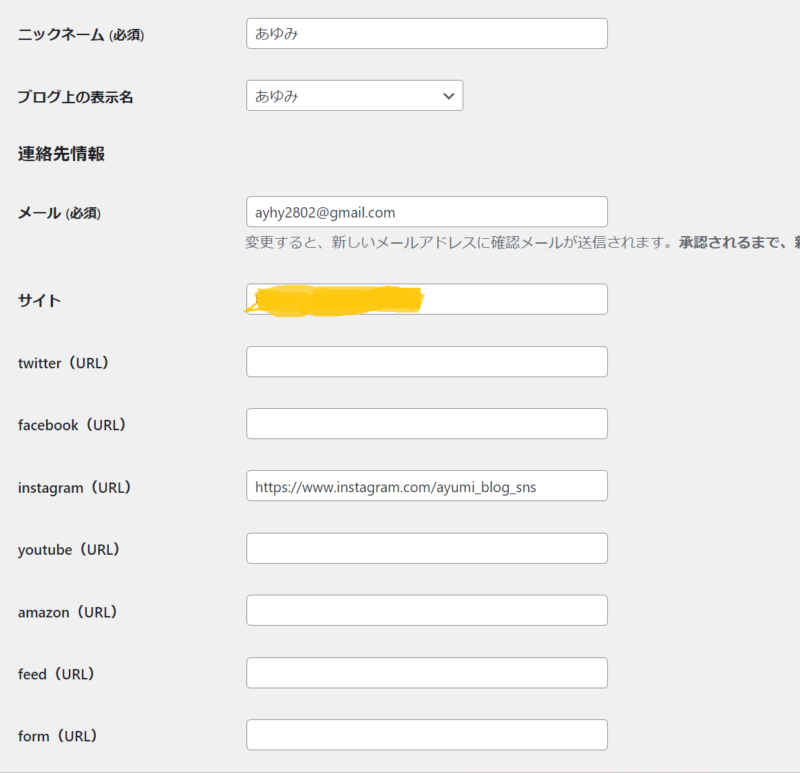
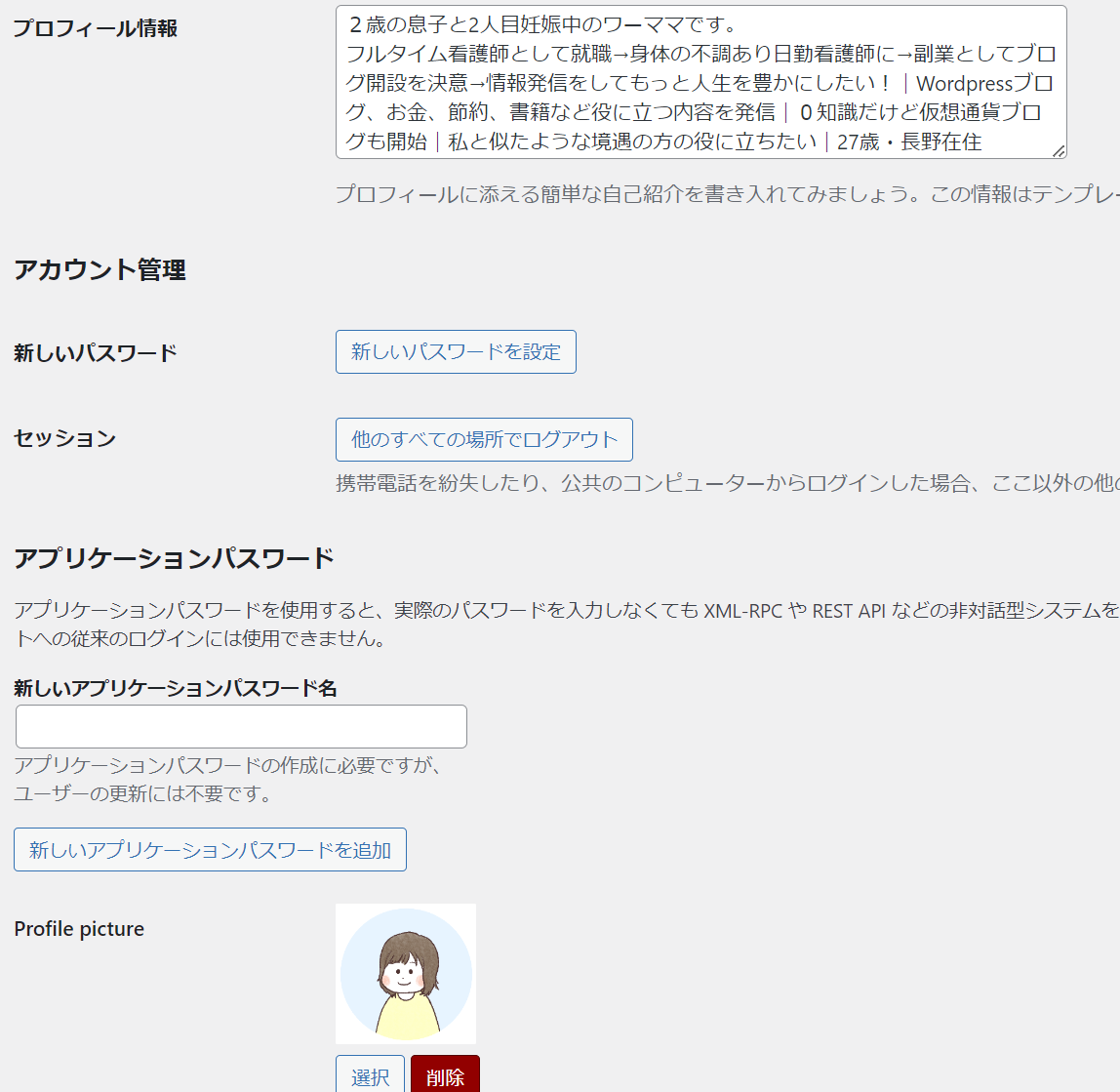
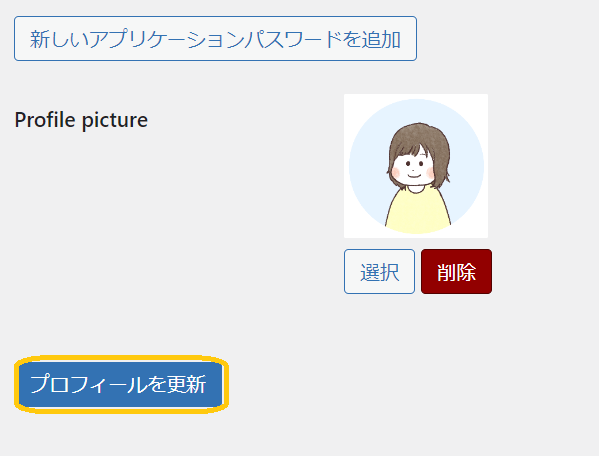
「ダッシュボード」>「ユーザー」>「プロフィール」
「ニックネーム」「ブログ上の表示名」「メール」「サイト」、「Twitter」と「インスタ」のURL、「プロフィール情報」「プロフィール写真」を入力します。


「プロフィールを更新」をクリックすればプロフィール情報入力は完了します。

次にサイドバーに表示させましょう。
ダッシュボード」>「外観」>「ウィジェット」>「11_STINGERプロフィールカード」を「サイドバートップ」にクリック&ドラッグ

そして、レイアウトを整えていきましょう!


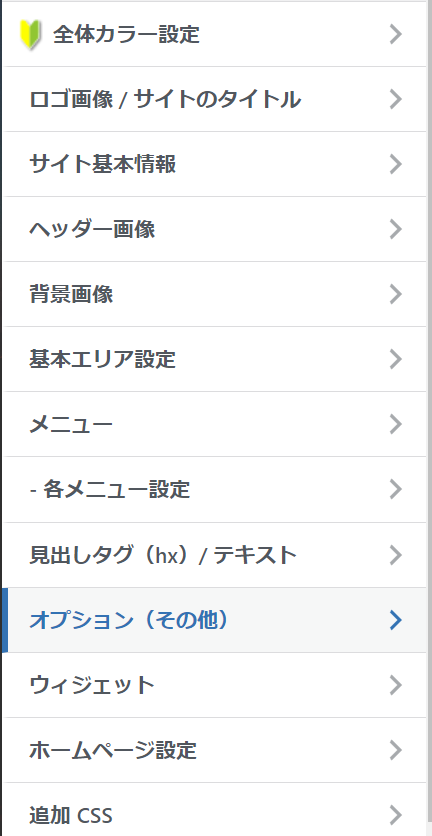
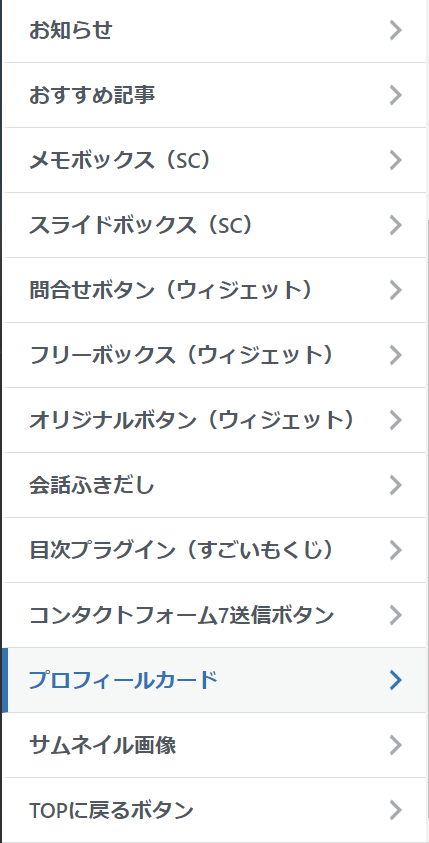
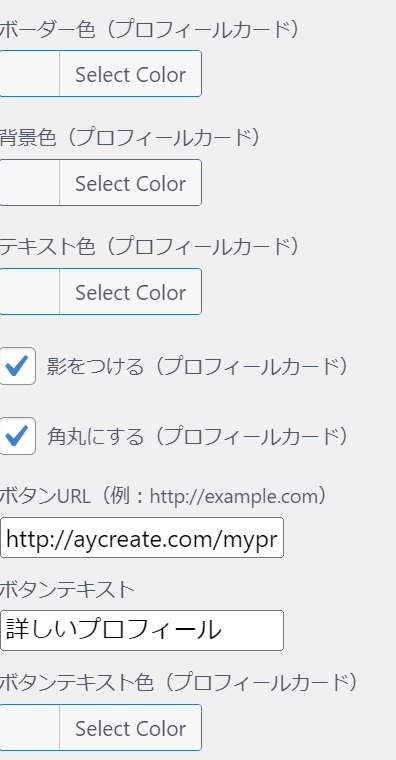
「ダッシュボード」>「外観」>「カスタマイズ」>「オプション(そのほか)」>「プロフィールカード」

「影をつける」とお好みで「角丸にする」にチェックを入れて公開します。
まだ、アイコンが四角で表示されているはずなので、角丸にましょう。
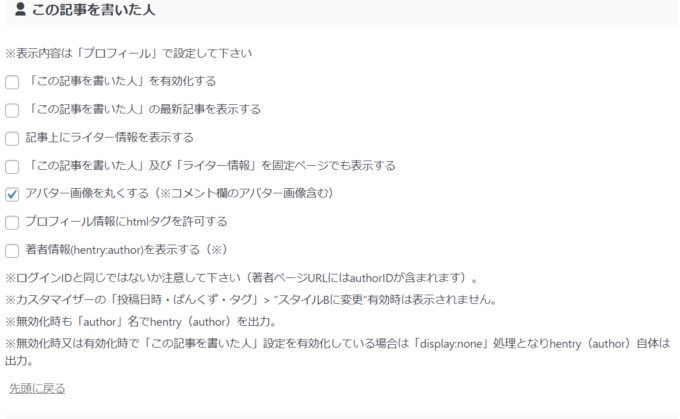
「ダッシュボード」>「AFFINGER管理」>「投稿・固定記事」>「この記事を書いた人」>「アバター画像を丸くする」にチェック>「save」

⑦サイドバーを設定する
サイドバーとは、ブログ右側のメニュー欄のことです。
わたしはサイドバーに次の項目を表示させています。
- プロフィール →紹介済
- 問い合わせフォーム
- 検索窓
- カテゴリー
- よく読まれる記事 →特殊の為後述
「問い合わせフォーム」「検索窓」「カテゴリー」の表示方法を紹介します!
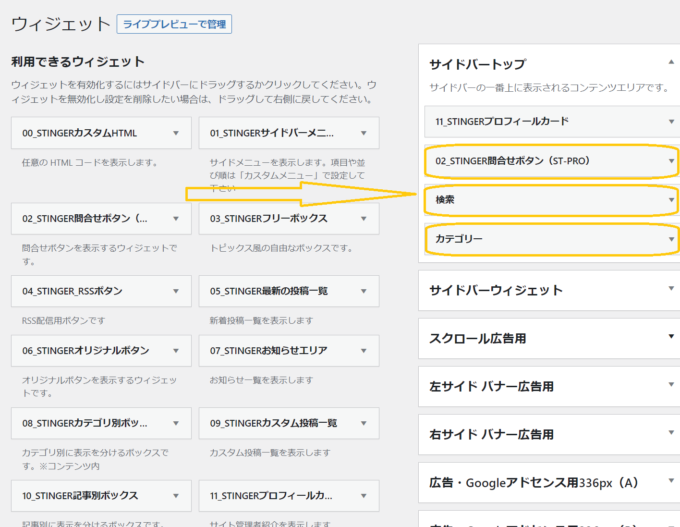
「ダッシュボード」>「外観」>「ウィジェット」

画面左の「利用できるウィジェット」にある「02_STINGER問合せボタン」「検索」「カテゴリー」を、画面右の「サイドバートップ」にクリック&ドラッグするだけでOK。
それぞれの項目が入ればそれだけで表示されます。
また、お問い合わせフォームの作り方は、プラグインから「Contact Form 7」をインストールして、有効化をクリックします。

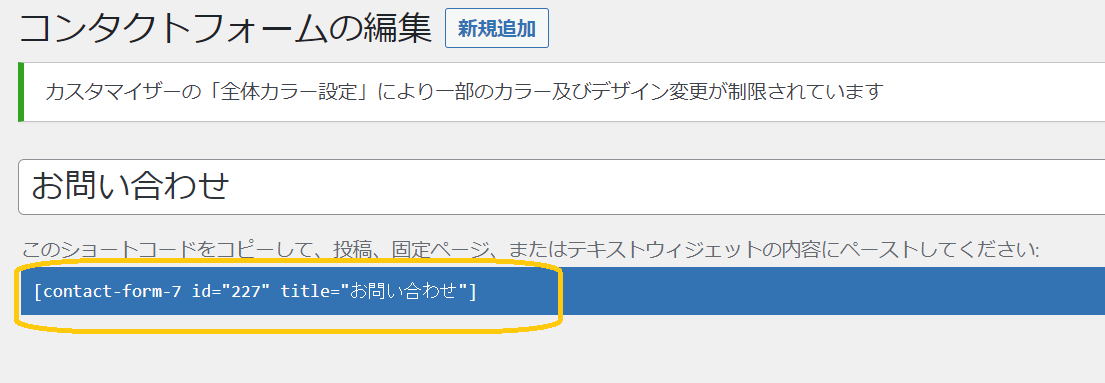
ダッシュボード」に「お問い合わせ」という項目が出るので、クリックして「コンタクトフォーム」へ。
次のように青いショートコードがでてくるので、コピーします。

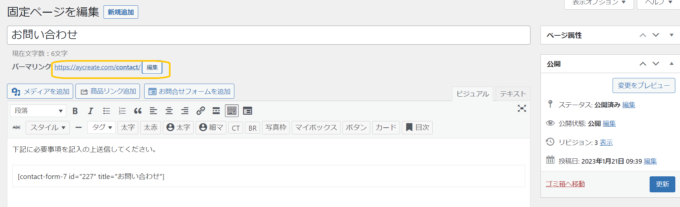
次に「ダッシュボード」から「固定ページ」に進み、
- 新規追加
- タイトル設定
- パーマリンク(URL)の編集
- コピーした紹介コードをペースト
- 公開

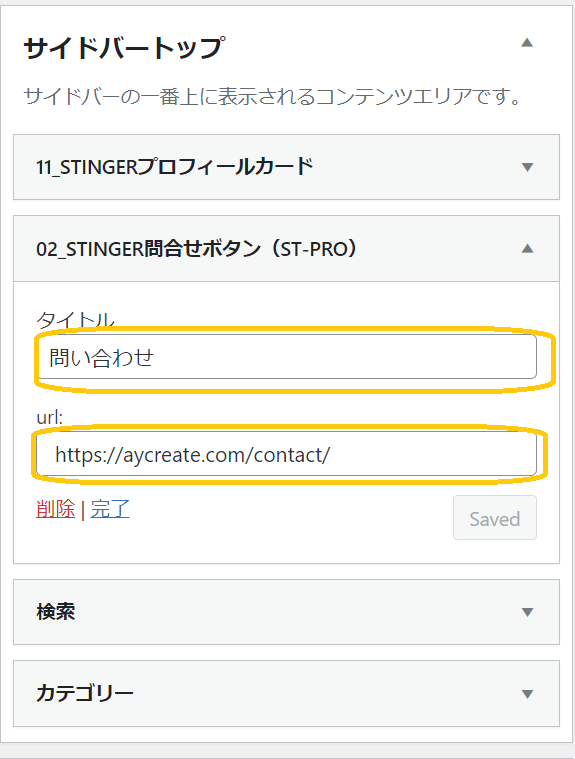
再度「ウィジェット」に戻り、「02_STINGER問合せボタン」をクリックします。
タイトルとお問い合わせフォームのパーマリンク(URL)をコピペして「保存」を押せば、お問い合わせフォームの設定完了です!

⑧よく読まれる記事を設定する

「よく読まれる記事」は、読んでほしい記事を紹介しやすい場所です。設定しておいた方が吉。
「ダッシュボード」>「AFFINGER管理」>「おすすめ記事一覧」

「おすすめ記事一覧に表示させる文字」を入力します。
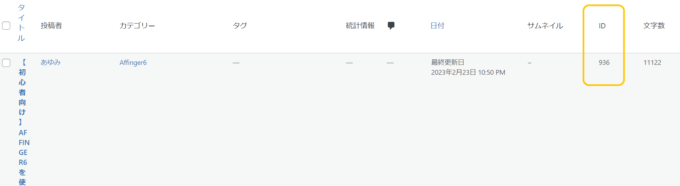
そして、表示させたい記事のIDを「,」でつなぎながら最大5つ掲載できます。
「サイドのスクロールに表示する」にチェックを入れます。
表示させたい記事のIDは「投稿一覧」から確認できます。

⑨見出しレイアウトを変える
見出し2
見出し3
見出し4
参考までに↑
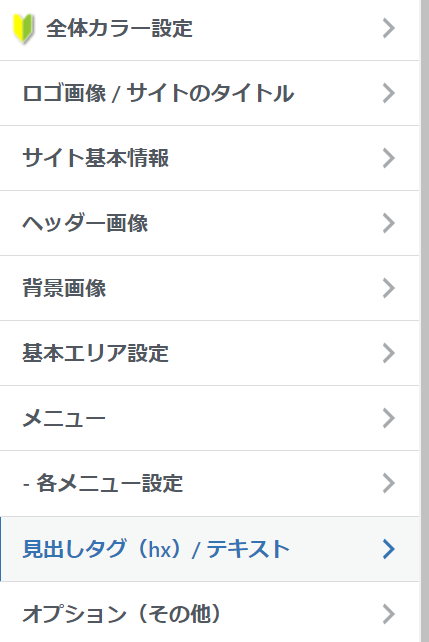
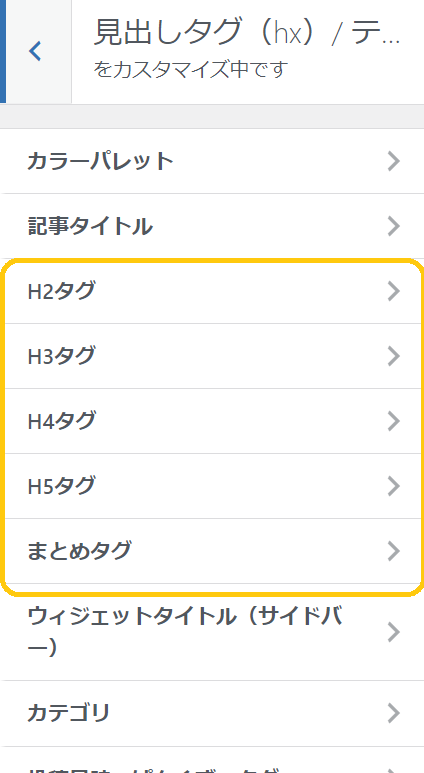
「ダッシュボード」>「カスタマイズ」>「各テキストとhタグ」>「H2タグ」/「H3タグ」/「H4タグ」


色や見出しの形を自由に変えれば大丈夫です!
⑩トップページを作る

メインのトップページの作り方を紹介します。
わたしは新着記事のスライドショーとレイアウトを用いたバナー風ボックスとブログカードを表示させています。
新着記事のスライドショー
トップページの作成は
「ダッシュボード」>「カスタマイズ」>「トップページの設定」>挿入コンテンツに
入力していきます!

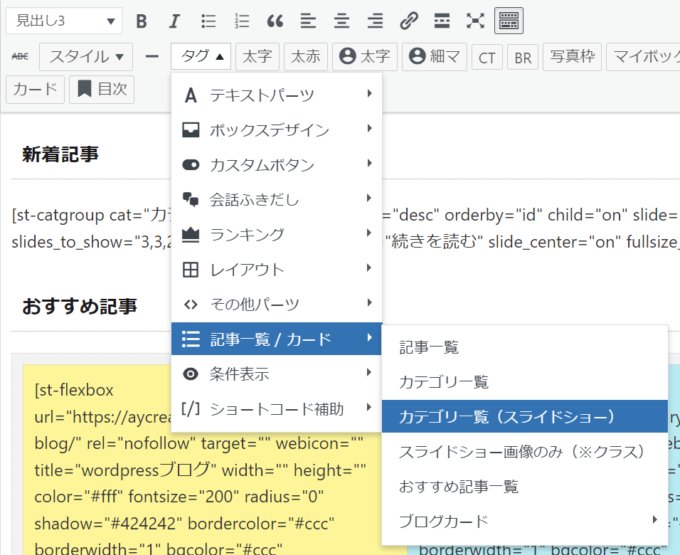
スライドショーは、「タグ」>「記事一覧/カード」>「カテゴリー一覧(スライドショー)」とクリックするだけで大丈夫です。

デフォルトで表示される記事数は「5」です。コードの「page="5"」の数字を、表示させた記事本数に変えれば表示させる記事本数を調整できます。
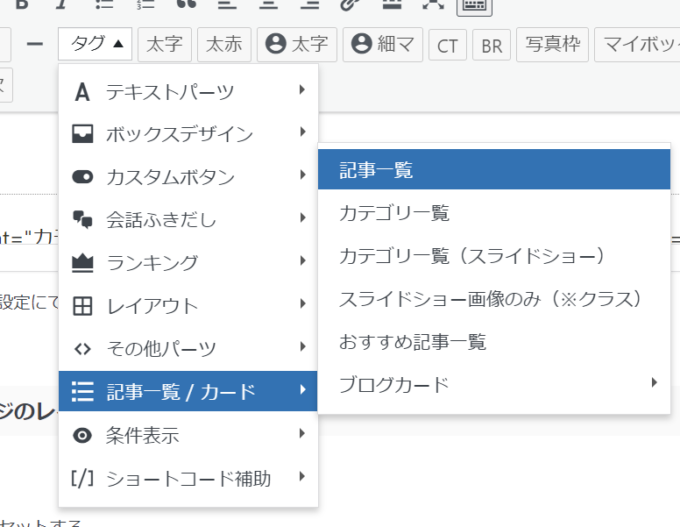
次に読んでほしい記事を表示させるには「タグ」>「記事一覧/カード」>「記事一覧」とクリックします。

「id=""」の「""」の間に、
表示させたい記事のIDを「,」でつなぎながら記載して下さい!
必ず保存して下さいね!

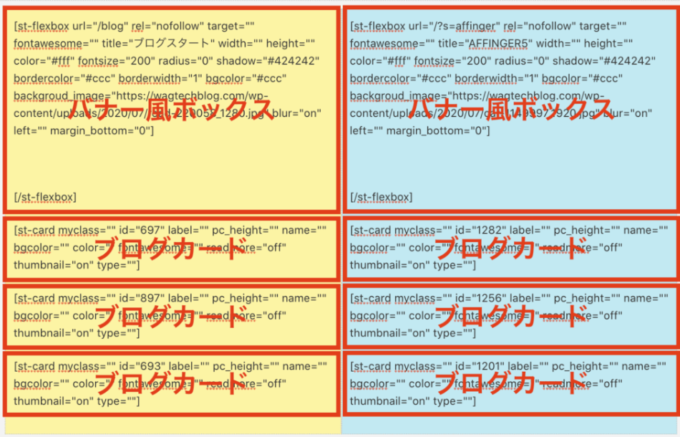
レイアウトを用いたバナー風ボックスとブログカード

トップページ一番下部分の「レイアウトを用いたバナー風ボックス」を設置していきます。
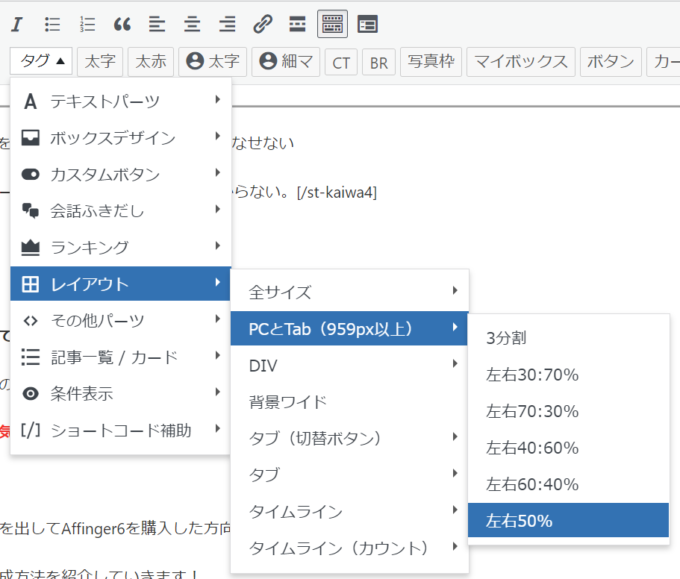
エディタ画面から「タグ」>「レイアウト」>「PCとTab(959px以上)」>「左右50%」


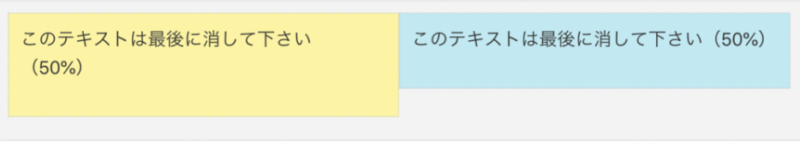
黄色い枠と青い枠それぞれに、タグ機能を使ってコードを書いていきます。
バナー風ボックスを設置していきます。
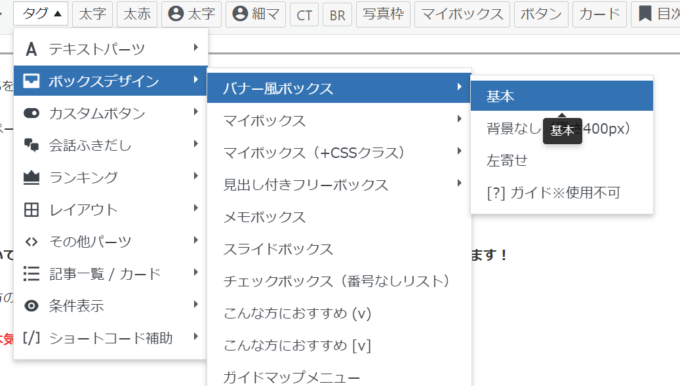
「ボックスデザイン」>「バナー風ボックス」>「基本」


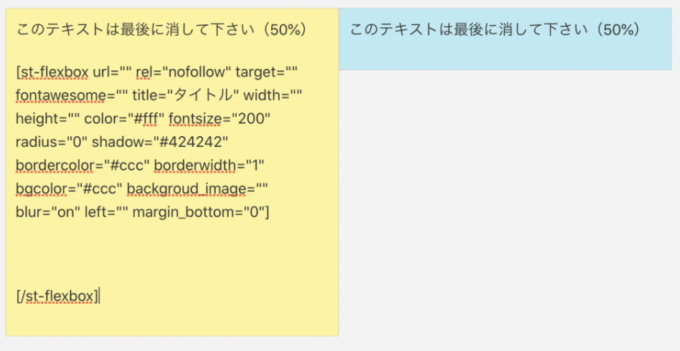
上画面のように、バナー風ボックスのコードが入力されます。
- st-flexbox url="リンク先URL(設置しなくても可)"
- title="タイトル"
- backgroud_image="背景画像のURL"
画像のURLは「メディア」のライブラリから確認できます。
次に、バナー風ボックスの下のブログカードを設置する手順を紹介します。

図のように、バナー風ボックスのコード下にブログカードのコードを書いていきます。

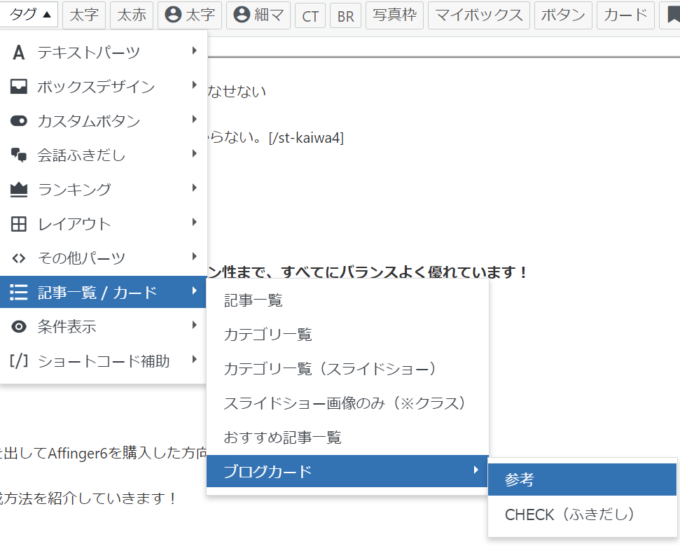
タグから「記事一覧/ショートコード」>「ブログカード」>「参考」を選択するとブログカードのコードが入力されます。
コードの説明です↓
- id="記事ID"
- label="ラベル(未記入でOK)"
- bgcolor="カードの背景色"
- color="ラベルの文字色"
- readmore="続きを読むのon,off"
これで1記事分です。

少し大変ですが、頑張りましょう。
作り終えたら、必ず「公開」してくださいね。
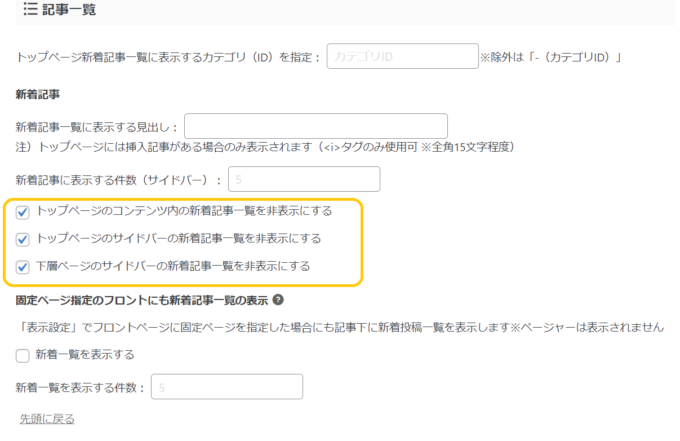
デフォルトで表示される「新着記事一覧」は、
「ダッシュボード」>「AFFINGER管理」>「トップページ」>「記事一覧」のチェック欄から非表示にできますよ。

⑪会話吹き出しの作り方
作り方は、簡単です!
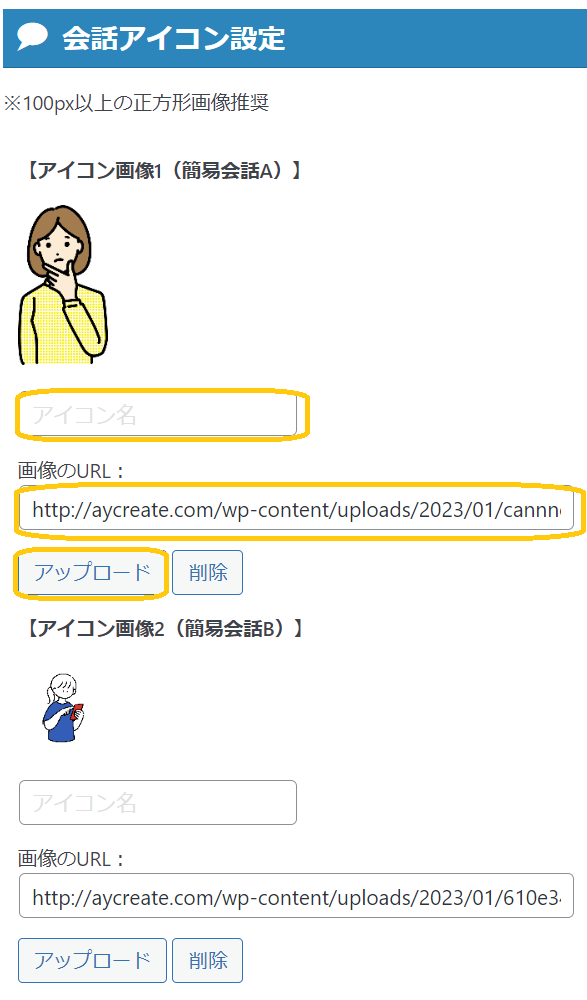
「ダッシュボード」>「AFFINGER管理」>「会話・ファビコン等」>「会話風アイコン」

吹き出しにしたいアイコン画像をアップロードして、名前をつけます!
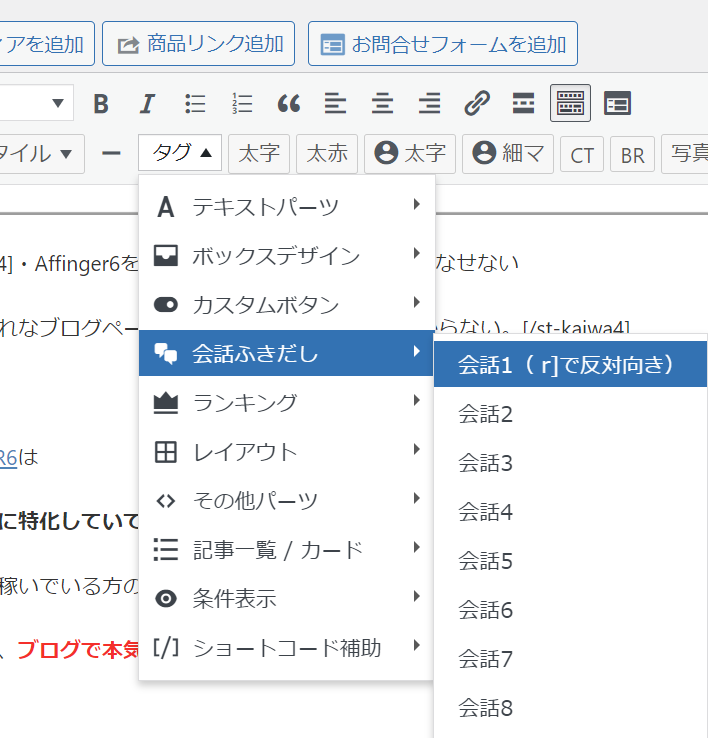
記事に表示させるのは「タグ」>「会話吹き出し」>「会話」をタップします

吹き出しは通常、記事の左側に表示されます。
記事の右側にアイコンを表示させたい場合は、
「半角スペース+r」と入力すれば、右側に表示されます!
まとめ:読者に読まれやすいおしゃれなブログを作ろう!
今回は、AFFINGER6のブログ作成方法をご紹介しました!
知りたいことは、知れましたでしょうか??
AFFINGER6は、初心者にも使いやすく、ブログのデザインレベルを高めてくれる有料テーマです。
これを機会にAffinger6を使ってみたくなった方は、こちらからどうぞ!
Affinger6についてもう少し知りたい、導入方法を知りたいという方は、こちらからどうぞ!
-

【AFFINGER6の始め方!】オリジナルブログサイトを作ろう!
続きを見る
ちなみに、まだWordPressブログを持っていない方は、こちらからどうぞ。
-

【子育てママも可】ワードプレスブログの始め方と稼ぎ方!
続きを見る
\当ブログおすすめレンタルサーバー/