
やり方が分からない...
せっかくブログを作成したのだから、たくさんの人と共有していきたいですよね!
Twitterやインスタグラムのタイムラインがブログに埋め込まれていることで、
SNS集客にもつながります!
また、見栄えもぐっと良くなりますよ!
今回の記事で分かること
- ブログサイドバーにTwitterタイムラインを表示させる方法
- ブログサイドバーにインスタグラムタイムラインを表示させる方法

また、これを機会にブログを始めたい方はこちらの記事をご覧ください
-

【子育てママも可】ワードプレスブログの始め方と稼ぎ方!
続きを見る
当ブログは、有料テーマ「Affinger6」を導入しています。
こちらの有料テーマ使うことで、おしゃれで見やすいブログをすぐに作成することができます!
Affinger6について詳しく知りたい方はこちらから
-

【AFFINGER6の始め方!】オリジナルブログサイトを作ろう!
続きを見る
AFFINGER6でブログを整えたい、おしゃれなブログページを作りたいと考えている方は、
こちらの記事も参考にしてください!
-

【AFFINGER6】デザイン性の高いトップページを作ろう!
続きを見る
ブログサイドバーにTwitterタイムラインを表示させる方法
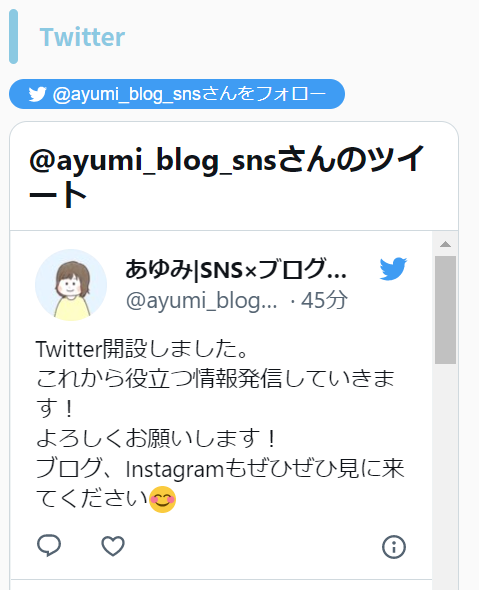
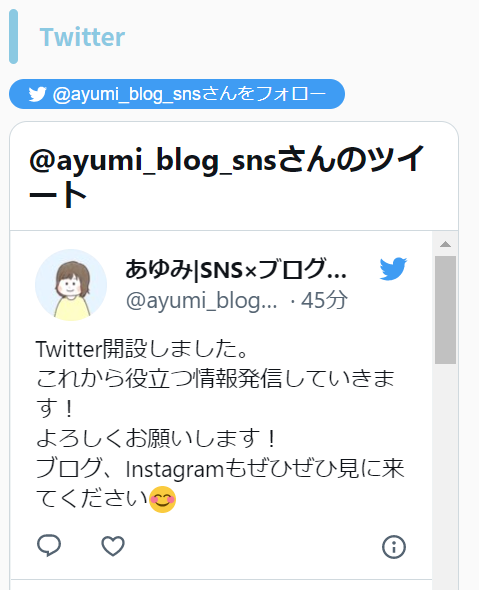
今回は、このようなTwitterタイムラインをサイドバーに表示させていきます!

「Twitter Publish」にアクセスして設定する
まず「Twitter Publish」にアクセスします。
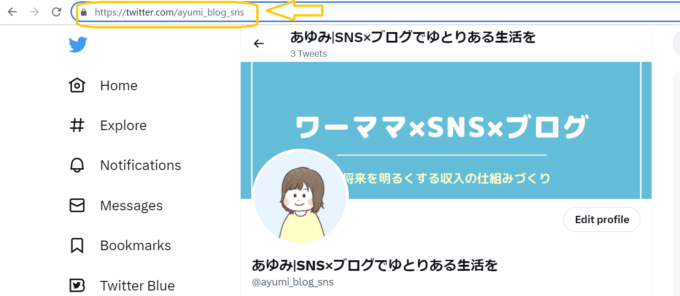
次に、自身のTwitterのプロフィールをブラウザから開いて、URLをコピーしてください。

ブラウザで開いていなければ、
https://twitter.com/〇〇
〇〇は、自分のアカウント名です
↑を入力するでも大丈夫です!
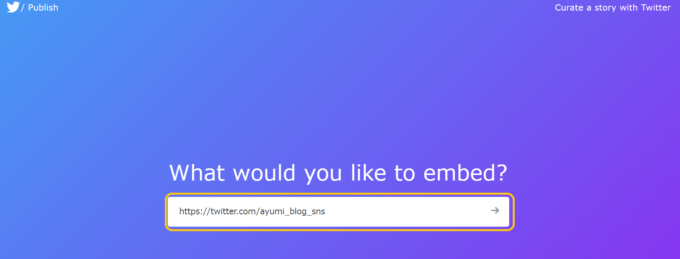
「Twitter Publish」に戻り、検索窓にペーストor入力して右矢印をクリックします。

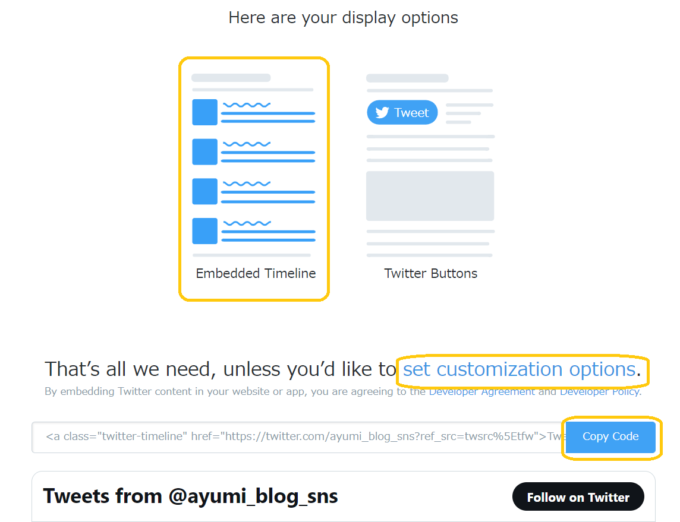
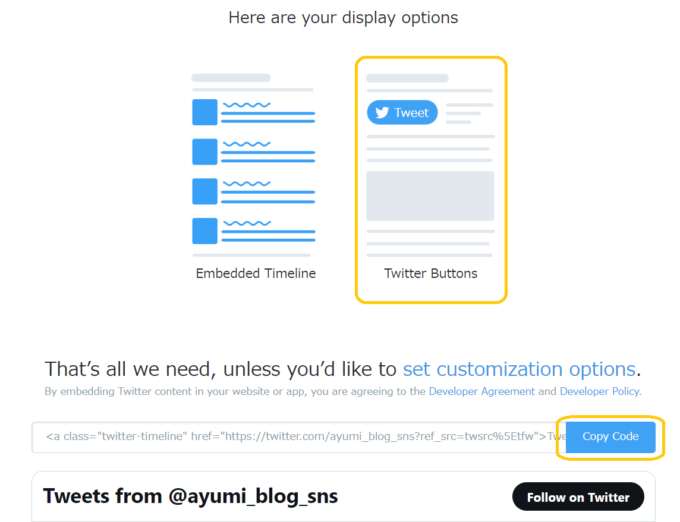
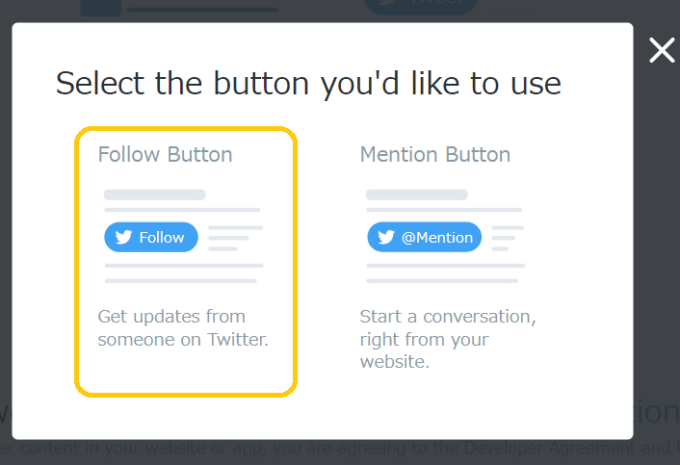
すると、「タイムライン」か「フォローボタン」かのどちらを表示させるか選択できる画面になります。
両方設定しますが、まず「タイムライン」をクリックしていきましょう。
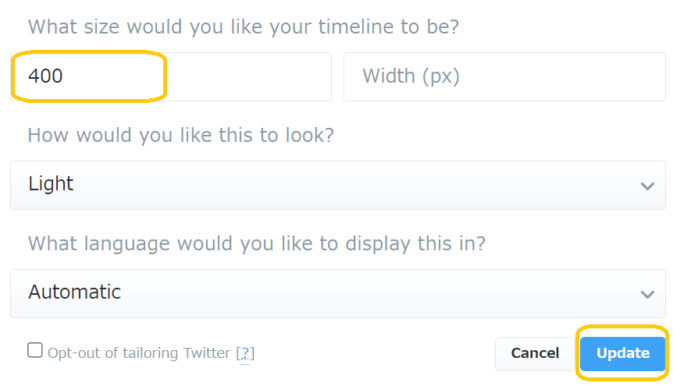
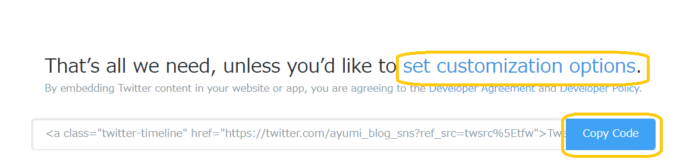
長さを調整するため「set customization options」をクリックします。

長さを「400px」と入力し、「update」をクリックします。

するとTwitterのタイムラインを表示させるための「HTMLコード」が表示されるます。
「code copy」をクリックします。

ワードプレスのウィジェットよりTwitterを組み込む
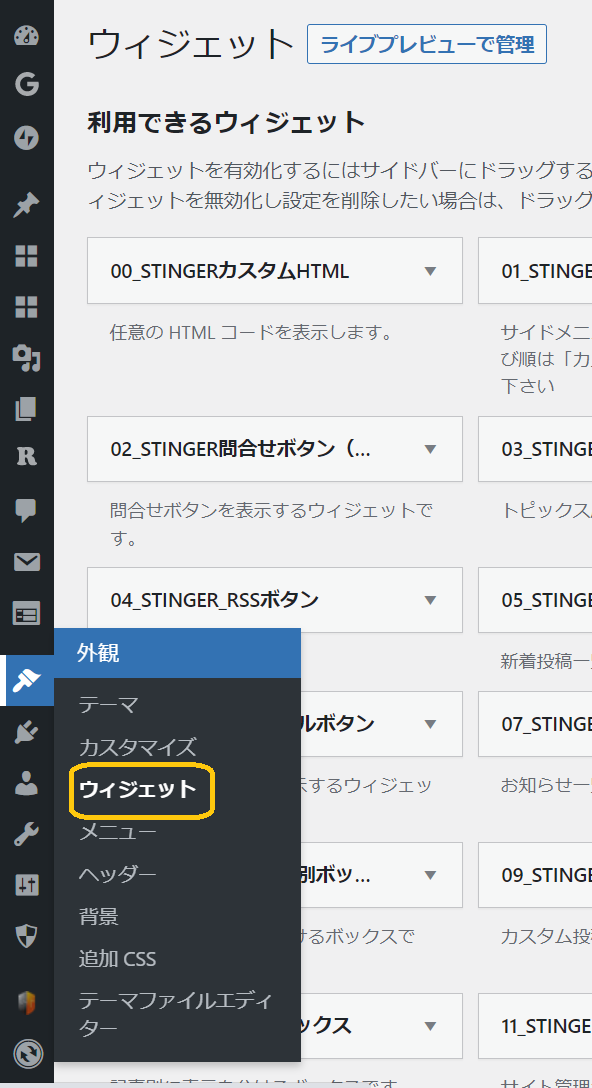
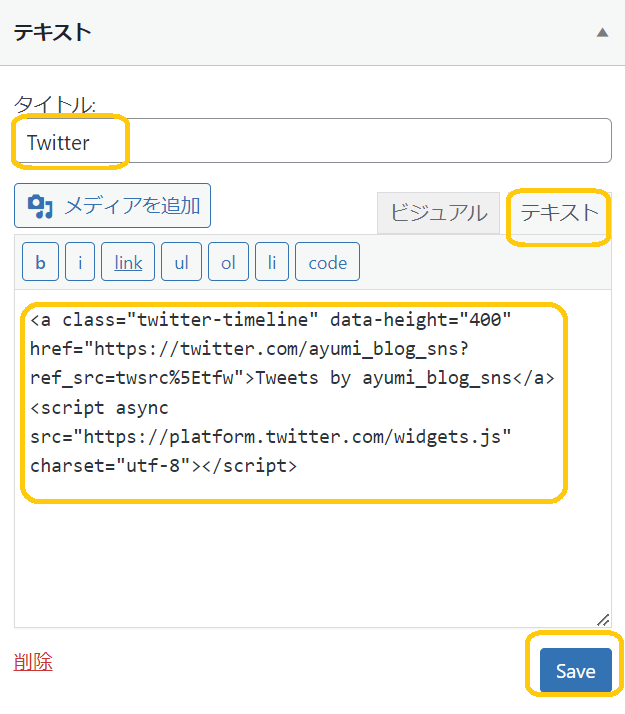
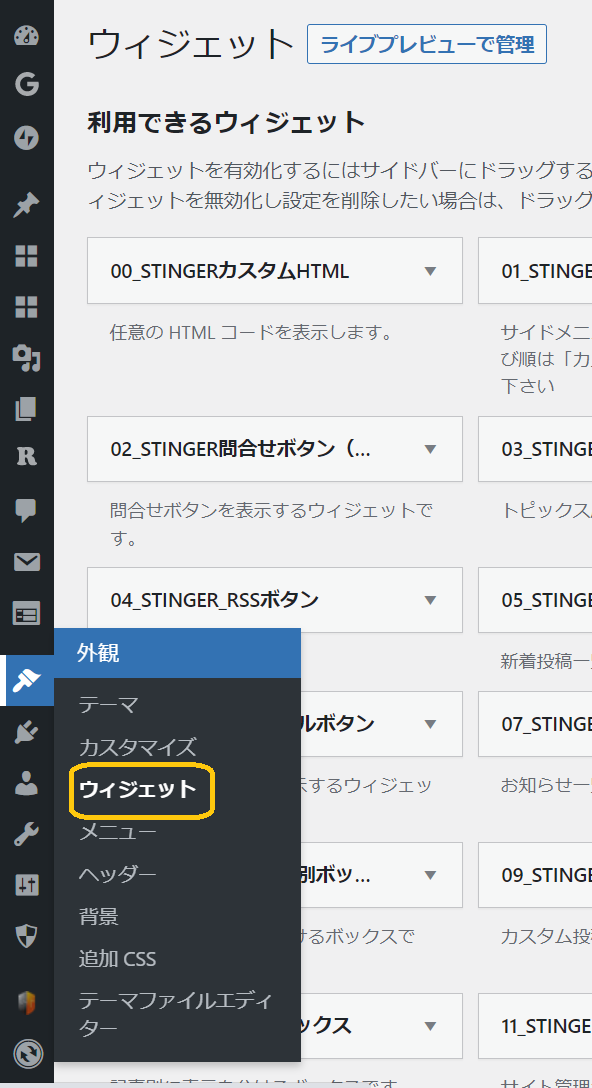
ブログの「ダッシュボード」→「ウィジェット」へ。
「テキスト」ウィジェットをサイドバートップにクリック&ドラッグしましょう。


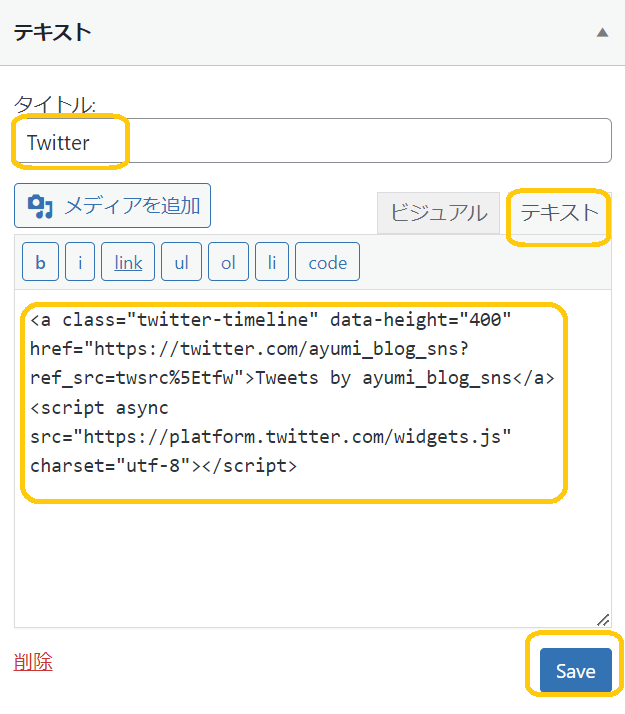
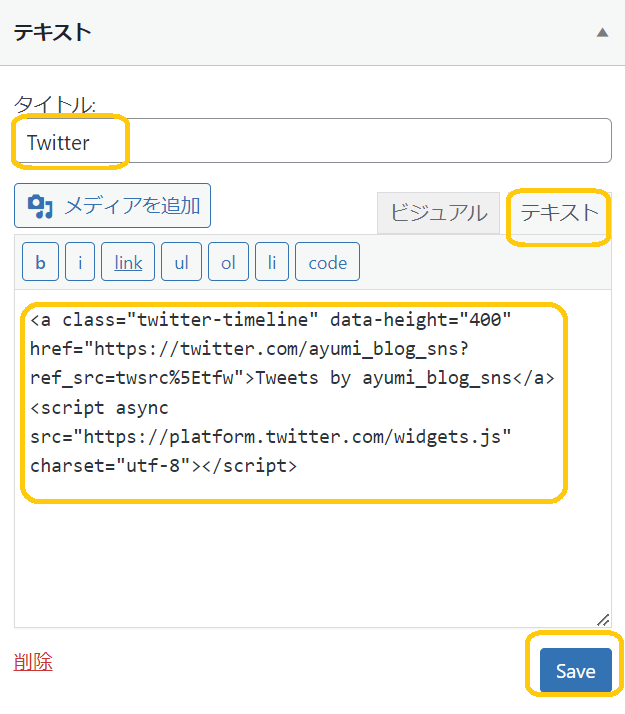
タイトルに「Twitter」と入力します。
その後、「テキスト」を選択して、入力画面にコピーしたコードをペーストして保存します!

Twitterの「フォローボタン」の表示も同じやり方です。
「Twitter Publish」に行き、「フォローボタン」を選択して「code copy」をクリックします。

「mentionbotton」も選択できますが、今回は、「followbotton」で進んでいきます!

先ほどのタイムラインのコードをペーストしたテキストの上に、
コードをペーストして保存すれば完了です。


Twitterタイムラインとフォローボタンが表示されているはずです!

ブログサイドバーにインスタグラムタイムラインを表示させる方法
次に、インスタグラムタイムラインをサイドバーに表示させる方法を紹介します。
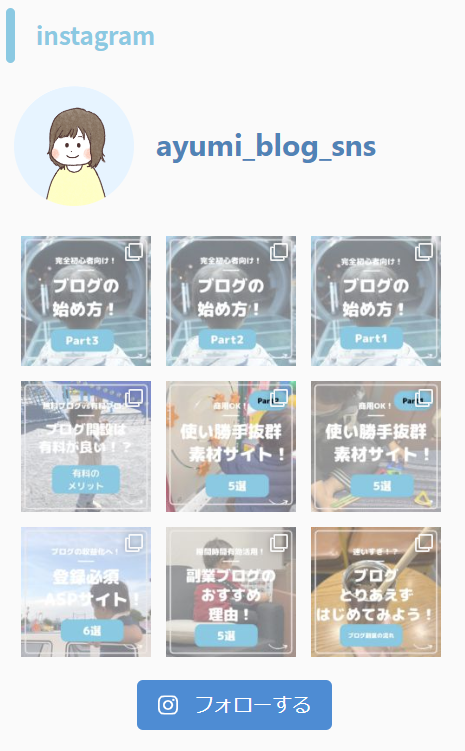
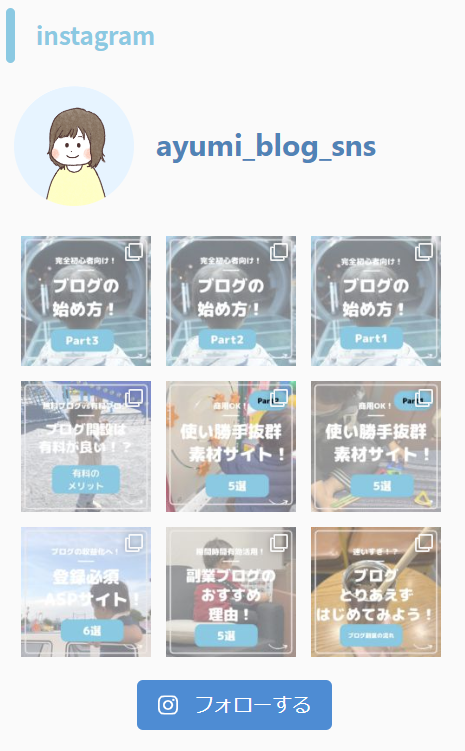
完成形としては、下記の画像の様にブログサイドバーに設置させていきます。

今回は、プラグインを使用して埋め込んでいきます。
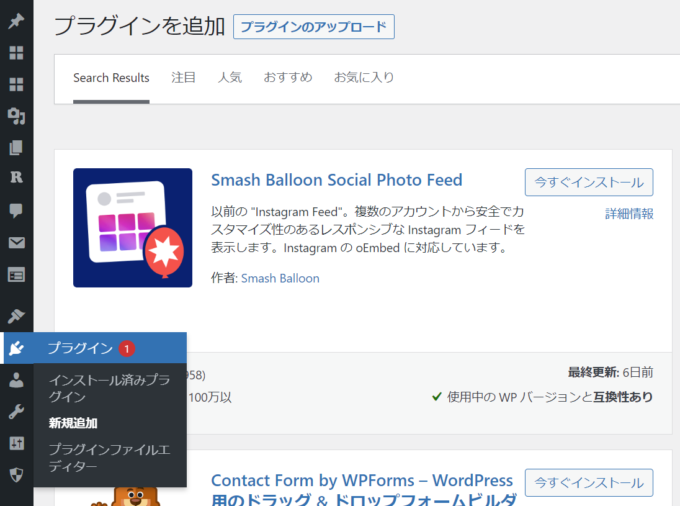
使用するプラグインは「Smash Balloon Social Photo Feed」です。
プラグインのインストール&有効化
「Smash Balloon Social Photo Feed」をプラグイン画面から名前検索します。
他のプラグインと同様に、インストールし有効化(Active)します。

インスタグラムと連携させる
プラグインのインストール&有効化が完了すると、
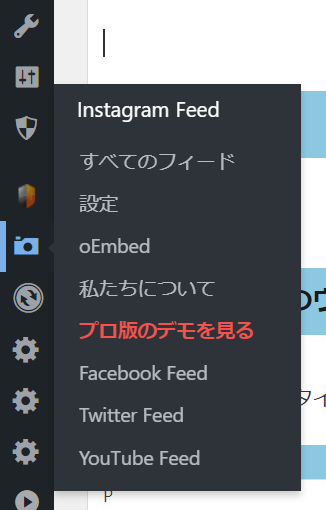
サイドバーに【Instagram Feed】という項目が表示されます。

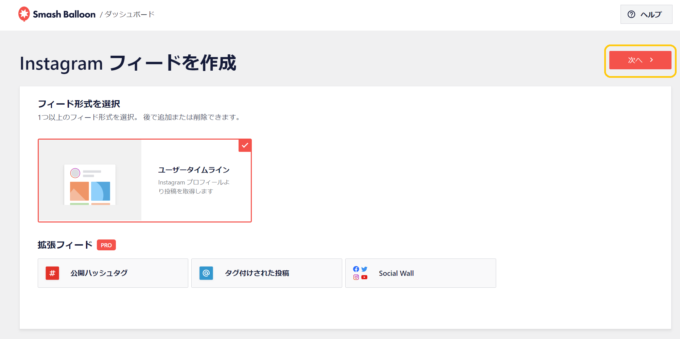
Instgram Feedをクリックすると下記のような画面なります。新規作成をクリックします。

フィード形式を選択が、ユーザータイムラインになっていることを確認し、次へをクリックします。

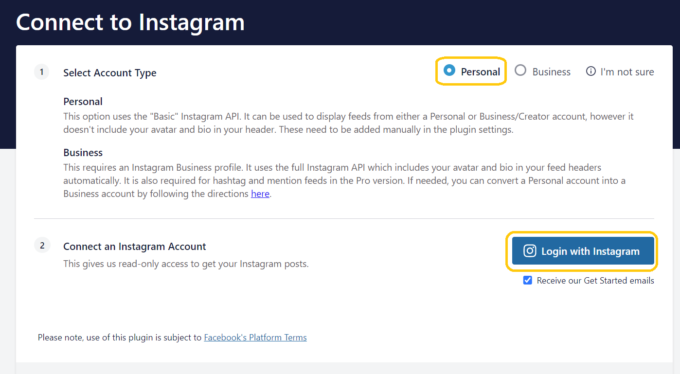
Connect to Instagramのページになります。
Personalを選択し、インスタグラムにログインします。

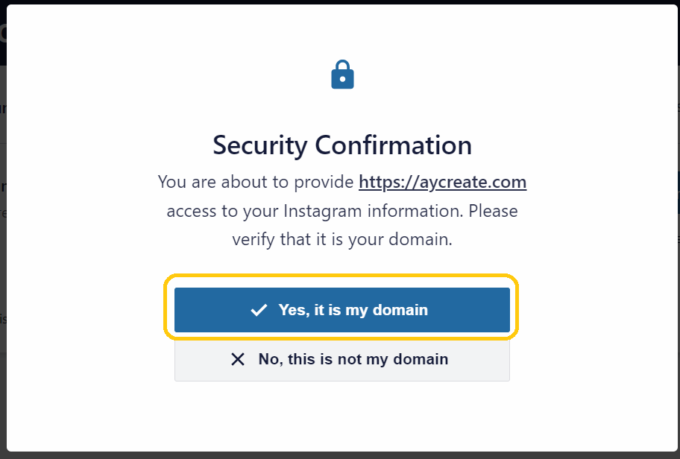
インスタグラムにログイン後、下記のような画面が表示されます。
「Yes,it is my domain」をクリックし、進んでいきましょう。

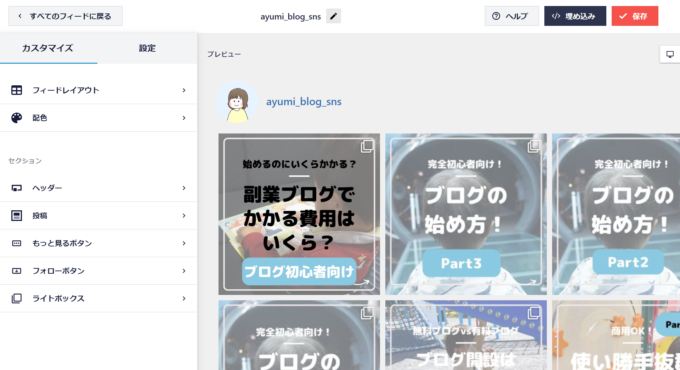
表示設定(カスタマイズ)
ブログに埋め込んでいく前に、最低限の表示設定を行いましょう!

物足りない場合は、追加で設定していっても大丈夫です!
Instagram feedのページ左側のカスタマイズ画面より設定設定していきます。

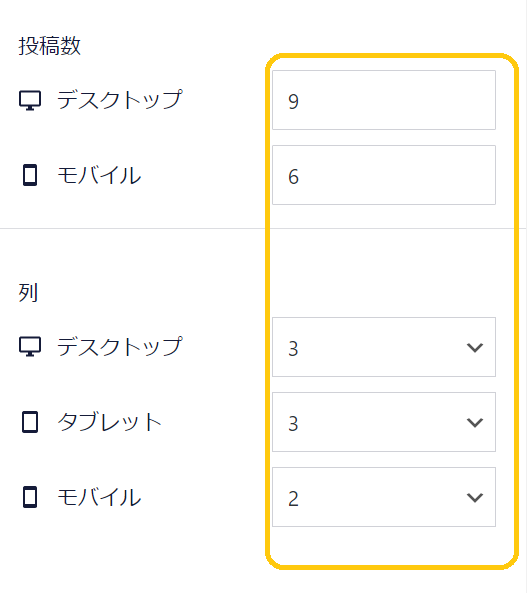
フィードレイアウト
パソコンやスマホで見たときに掲載されるフィード投稿数を設定します。
私は、下記の様に設定しましたが、こちらもお好みでお好きな数にしてください!

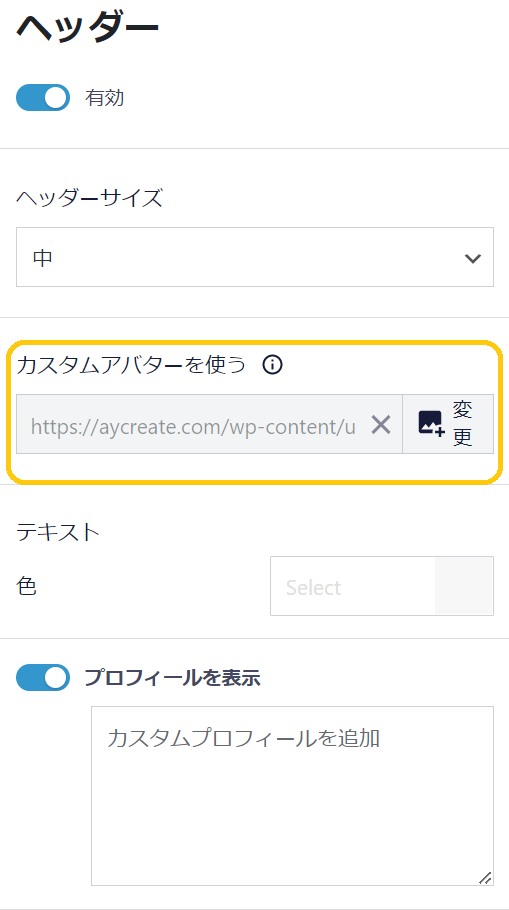
ヘッダー
カスタムアバターにインスタグラムと同じプロフィール画像を設定します。
変更する場合は異なる画像でもOKです。

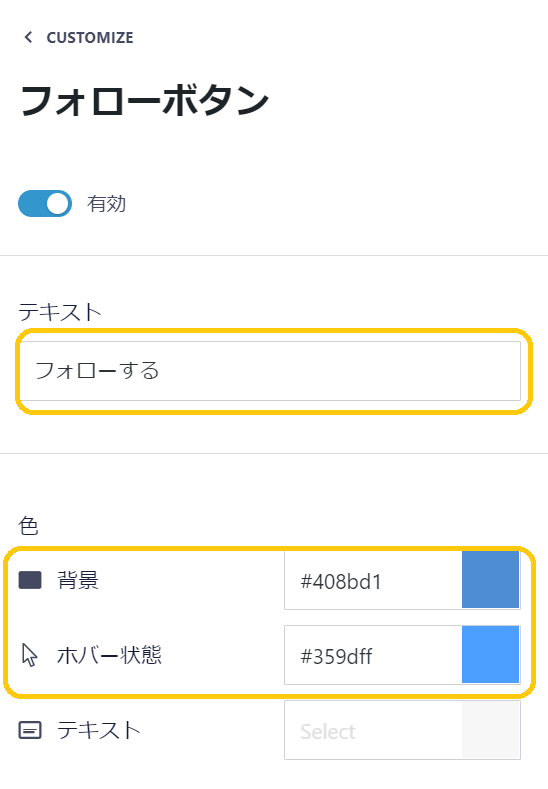
フォローボタン設定
テキストには、最初英語で表示されています。
「フォローする」の日本語に設定しましょう。
ボタン背景の色も変更できます!

以上で
最低限の表示設定が完了しました!
保存を忘れないようにしましょう!

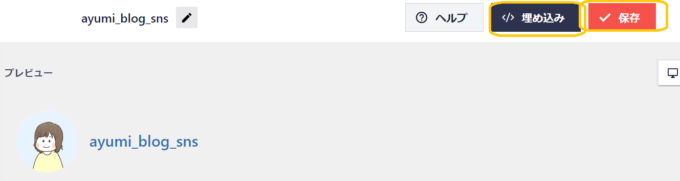
保存が終了したら、埋め込みコードをコピーしておきましょう。
保存ボタンのすぐ左にある埋め込むボタンをクリックします。
そして、埋め込みフィードをコピーすればOKです!
ワードプレスのウィジェットよりインスタグラムを組み込む

ブログの「ダッシュボード」→「ウィジェット」へ。
「テキスト」ウィジェットをサイドバートップにクリック&ドラッグしましょう。


タイトルに「インスタグラム」と入力します。
その後、「テキスト」を選択して、入力画面にコピーしたコードをペーストして保存します!
下記は「Twitterタイムライン」と同じ画像を使用しています。ご了承ください。


ブログに反映されましたでしょうか?

まとめ
今回は、ワードプレスブログのサイドバーにTwitter、Instgramタイムラインを表示させる方法を紹介しました。
どちらも簡単に設定できたと思います!
ぜひ、みなさんのブログに活用していってください!
これを機会にブログを始めたい方はこちらの記事をご覧ください
-

【子育てママも可】ワードプレスブログの始め方と稼ぎ方!
続きを見る
当ブログは、有料テーマ「Affinger6」を導入しています。
こちらの有料テーマ使うことで、おしゃれで見やすいブログをすぐに作成することができます!
Affinger6について詳しく知りたい方はこちらから
-

【AFFINGER6の始め方!】オリジナルブログサイトを作ろう!
続きを見る
AFFINGER6でブログを整えたい、おしゃれなブログページを作りたいと考えている方は、
こちらの記事も参考にしてください!
-

【AFFINGER6】デザイン性の高いトップページを作ろう!
続きを見る